Gitを使用する
Git のリポジトリは、コミットと呼ばれるソースコードへの変更の塊の集合です。以前作成したログインフォームを、Git の管理下に置いてみましょう。

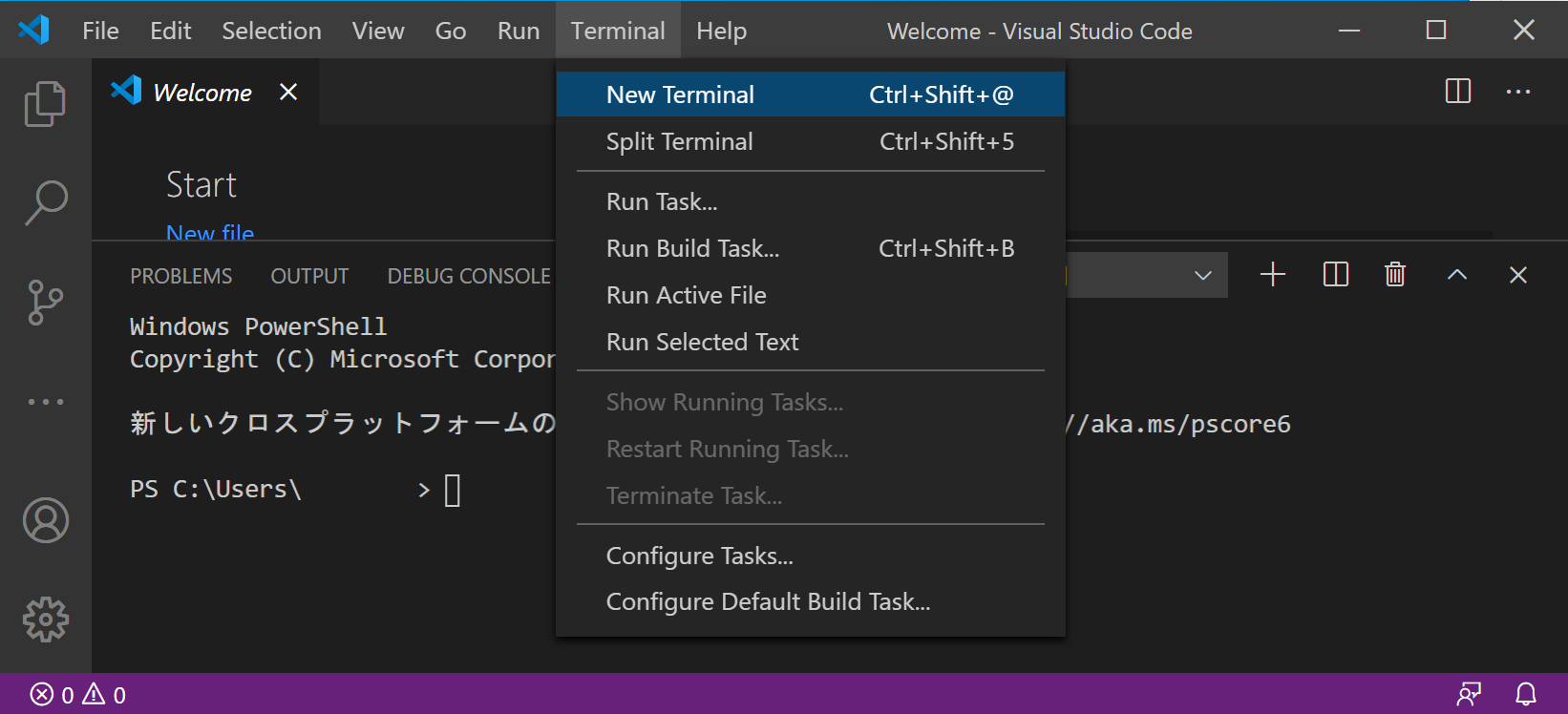
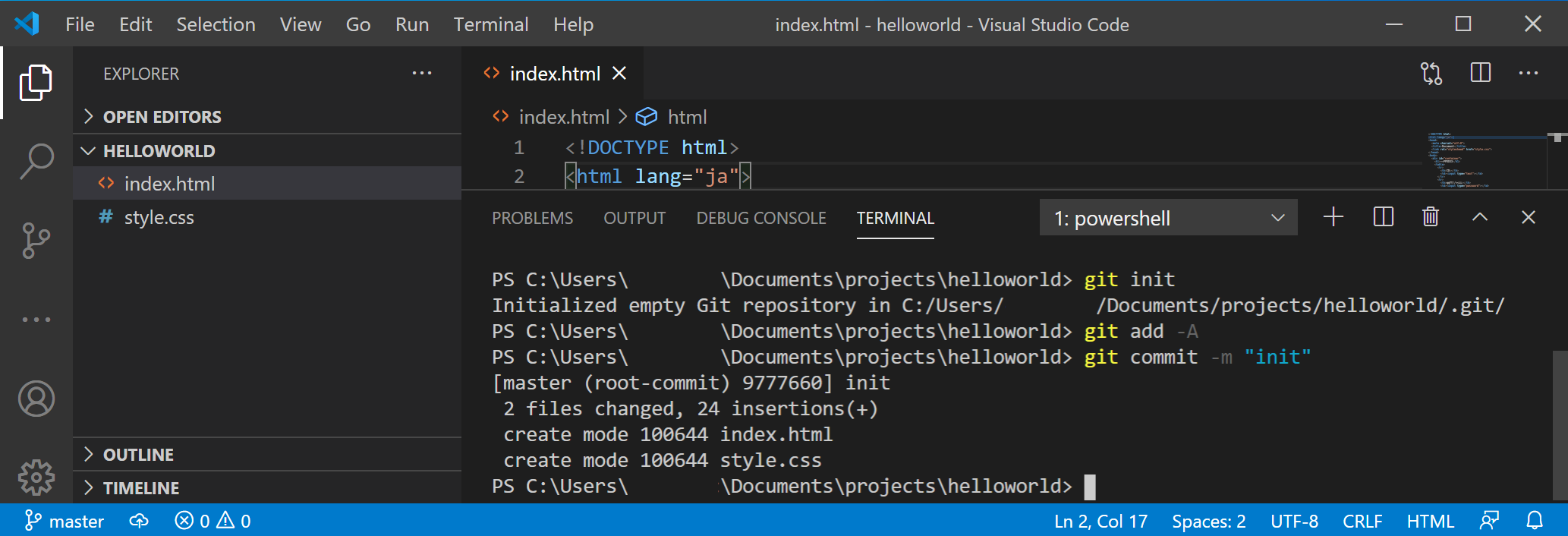
VS Code は、ターミナルの機能を内蔵しています(統合ターミナル)。ソースコードを見ながら利用するのに便利なので、積極的に利用していきましょう。それでは、プロジェクトのディレクトリを VS Code で開いた状態で、統合ターミナルで以下のコマンドを入力してください。
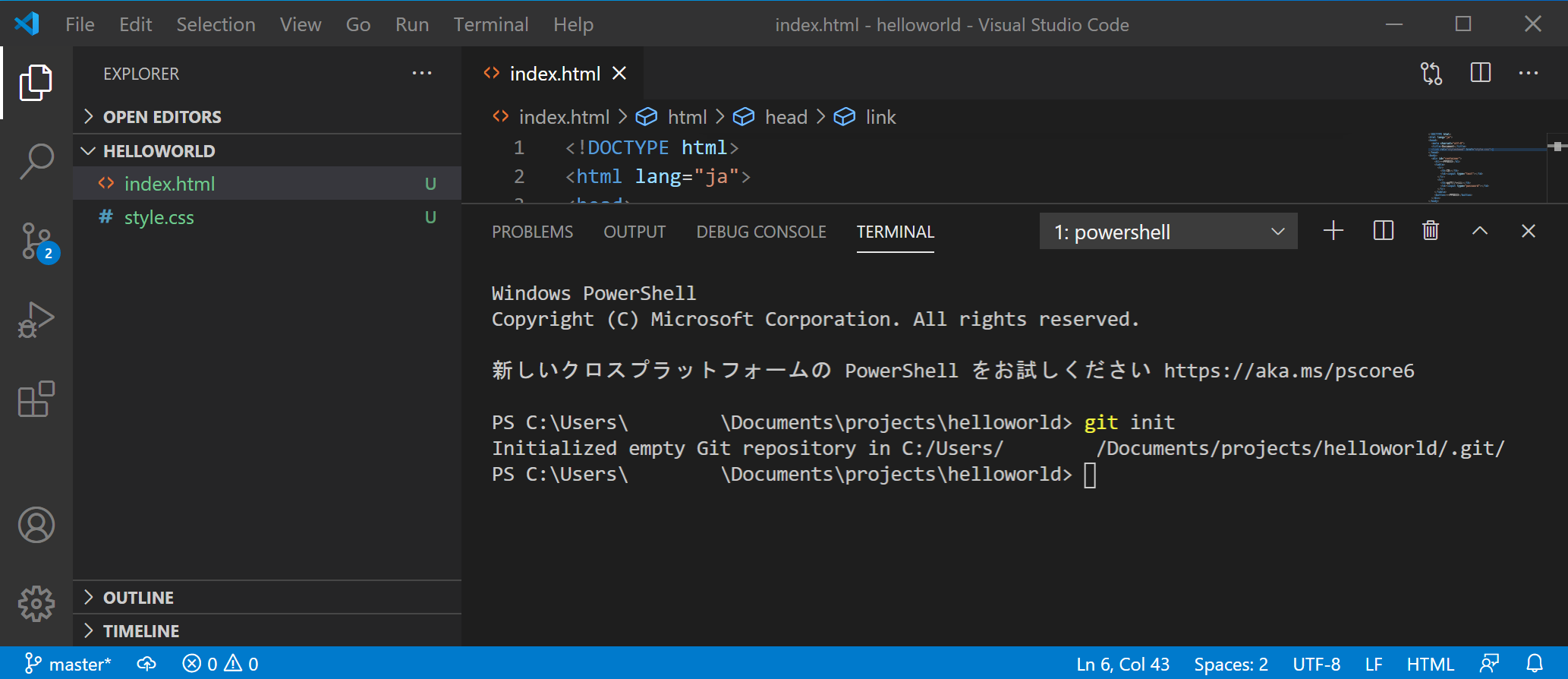
$ git init
Initialized empty Git repository in /Users/username/path/to/helloworld/.git/
ファイルリスト中のファイルの色が変わり、Uの文字が表示されたでしょうか。

git initは、ディレクトリを Git の支配下に置くことを宣言するためのコマンドです。このコマンドを実行することにより、プロジェクトディレクトリはまだコミットが存在しない空のリポジトリになりました。
UはUntrackedの頭文字で、そのファイルが最後のコミット(といってもまだ作ったばかりのリポジトリなので空ですが)より後に新しく作成され、まだ Git によって管理されていないことを表します。
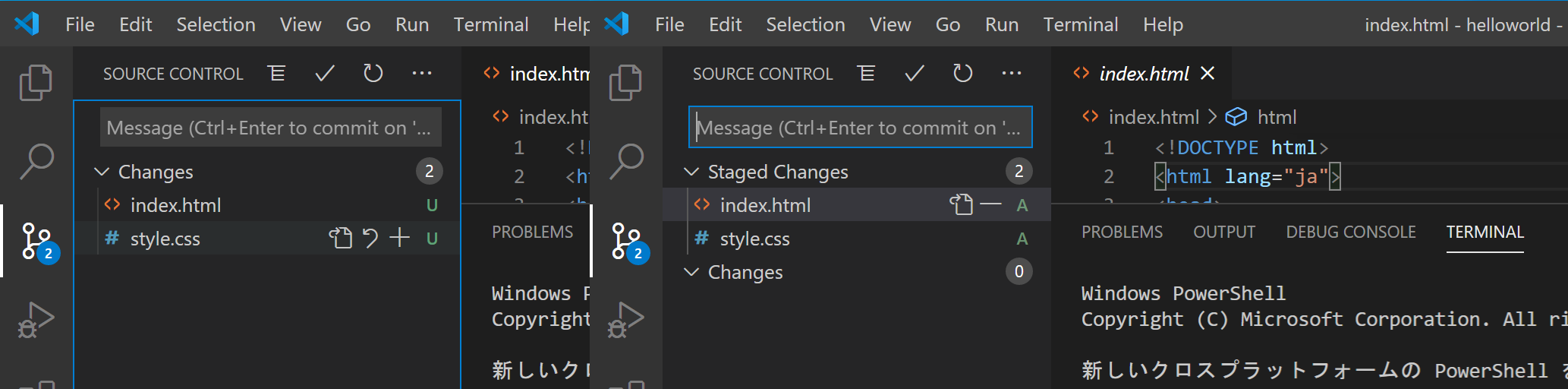
$ git add -A
左側のパネルをSOURCE CONTROLにすると、すべてのファイルリストではなく、変更されたファイルのみのリストを表示させることができます。上のコマンドを実行すると、今までUだった部分がA (Added)に変更されました。

git addコマンドは、変更をステージングするためのコマンドです。ステージングとはコミットの直前の状態で、Git に対して該当ファイルをコミットする意思があることを伝えるためのものです。今回は-Aオプションによりすべてのファイルをステージングしましたが、特定のファイルのみとすることもできます。
VS Code は、GUI を利用した Git の操作に標準で対応しています。変更一覧に表示されるプラスボタンがステージング、マイナスボタンがその解除に当たります。
最後に、ステージングされたファイルをコミットしてみましょう。
$ git commit -m "init"
コミットが作成され、ファイルリストは白色に戻りました。なお、git ではコミットを作成するとき、そのコミットによって行った変更を説明するためのコミットメッセージを付けることになっています。それを指定するためのオプションが-mです。

なお、これ以降は、最後のコミットと比較し、新しく追加されたファイルにはUが、編集されたファイルにはM (Modified)が付与されます。ある程度変更がまとまったら、ステージング(git add)、コミット(git commit)を繰り返してプログラムを書き進めていきましょう。