Renderへのデプロイ
PaaS
PaaS (Platform as a Service) は、プログラムをアップロードすることで、そのプログラムを動作させることができるサービスです。Renderは最近登場した簡単に操作できるPaaSです。
Renderへの登録
Render�に登録しましょう。
初回は、RenderのGitHubへのアクセスを許可しないといけません。
静的サイトと動的サイト
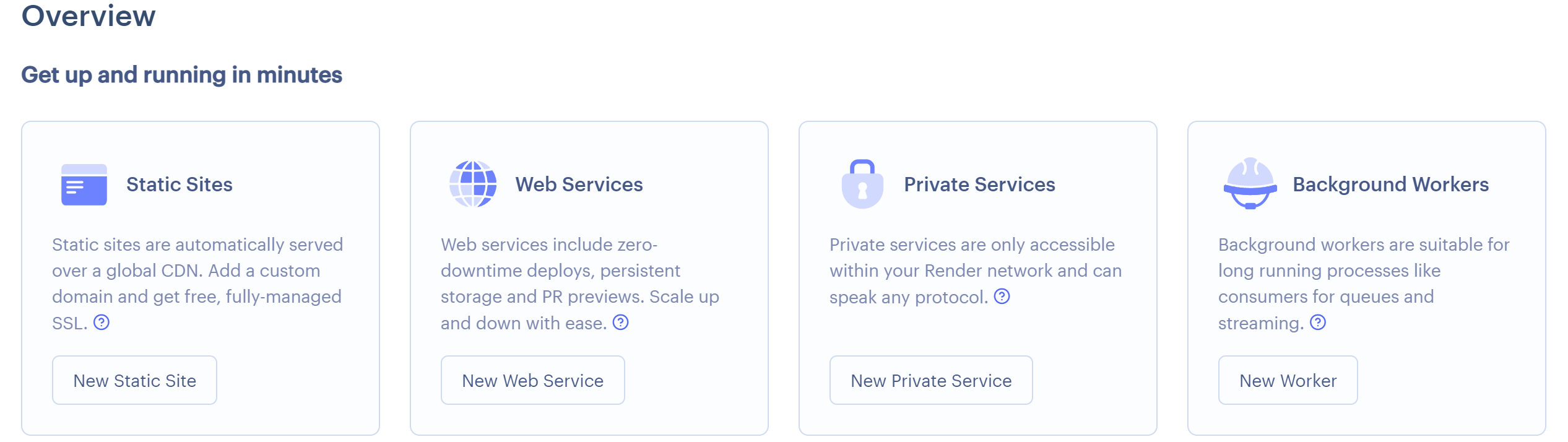
Renderに登録すると、最初に次のような画面が現れます。

この画面のStatic SitesとWeb Servicesの違いを解説します。
Static Sitesは静的ページのことで、大まかに言えば「内容が変化しないWebページ」です。サーバーにアップロードされてから内容が変化せず、いつ閲覧しても同じページが表示されます。
一方、RenderにおけるWeb Servicesは静的ページの対義語にあたる動的ページに分類されます。これは大まかに言えば「内容が変化するWebページ」で、先ほどやったようなデータベースやサーバーとの通信をすることで閲覧する端末や閲覧する時間によって内容が異なるページが表示されます。
動的ページはSNSやログイン機能のあるページなど、Webサービスでは必要不可欠ですが、その都度サーバーとの通信をしなければならないため静的ページに比べてサーバー負荷が大きいというデメリットがあります。RenderでもStatic Sitesは無料ですが、Web Servicesはサーバーの性能によって無料〜月450ドルのプランを選択することになります。
静的サイトのデプロイ
RenderをGitHubのリポジトリと接続することで、ファイルを編集するごとに手動でサーバーにアップロードし直す必要なくGitHubでの更新に合わせて自動でWebサイトを更新することができます。 事前にアプリケーション全体を GitHubに保存しておいてください。
静的サイトをデプロイするには、ホーム画面からStatic Sitesを選択しましょう。
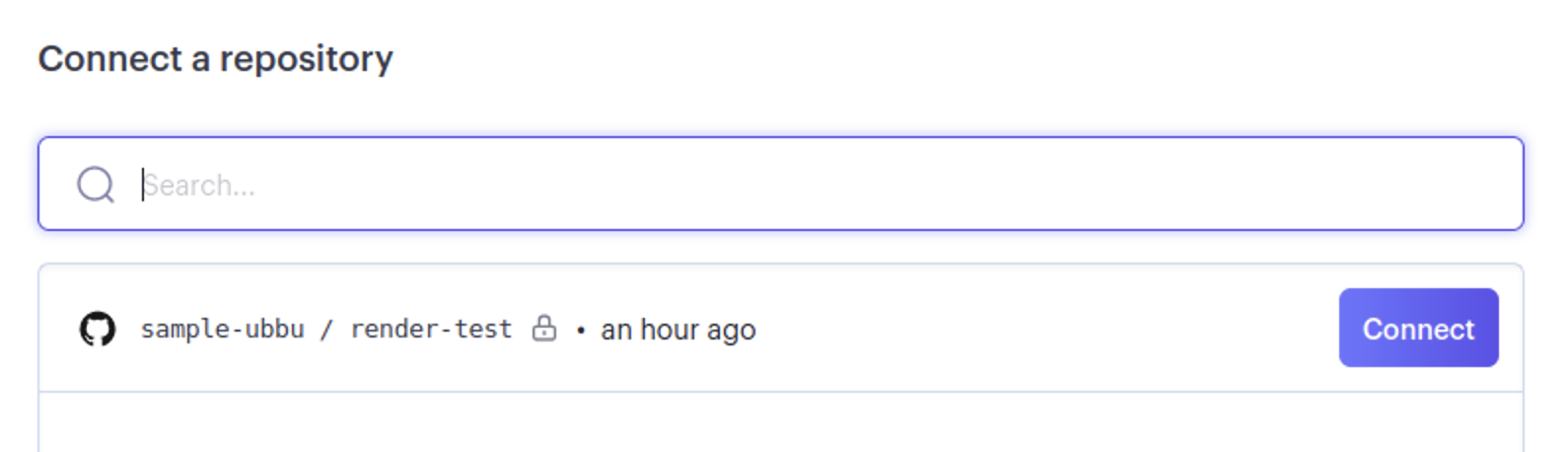
リポジトリを選択します。

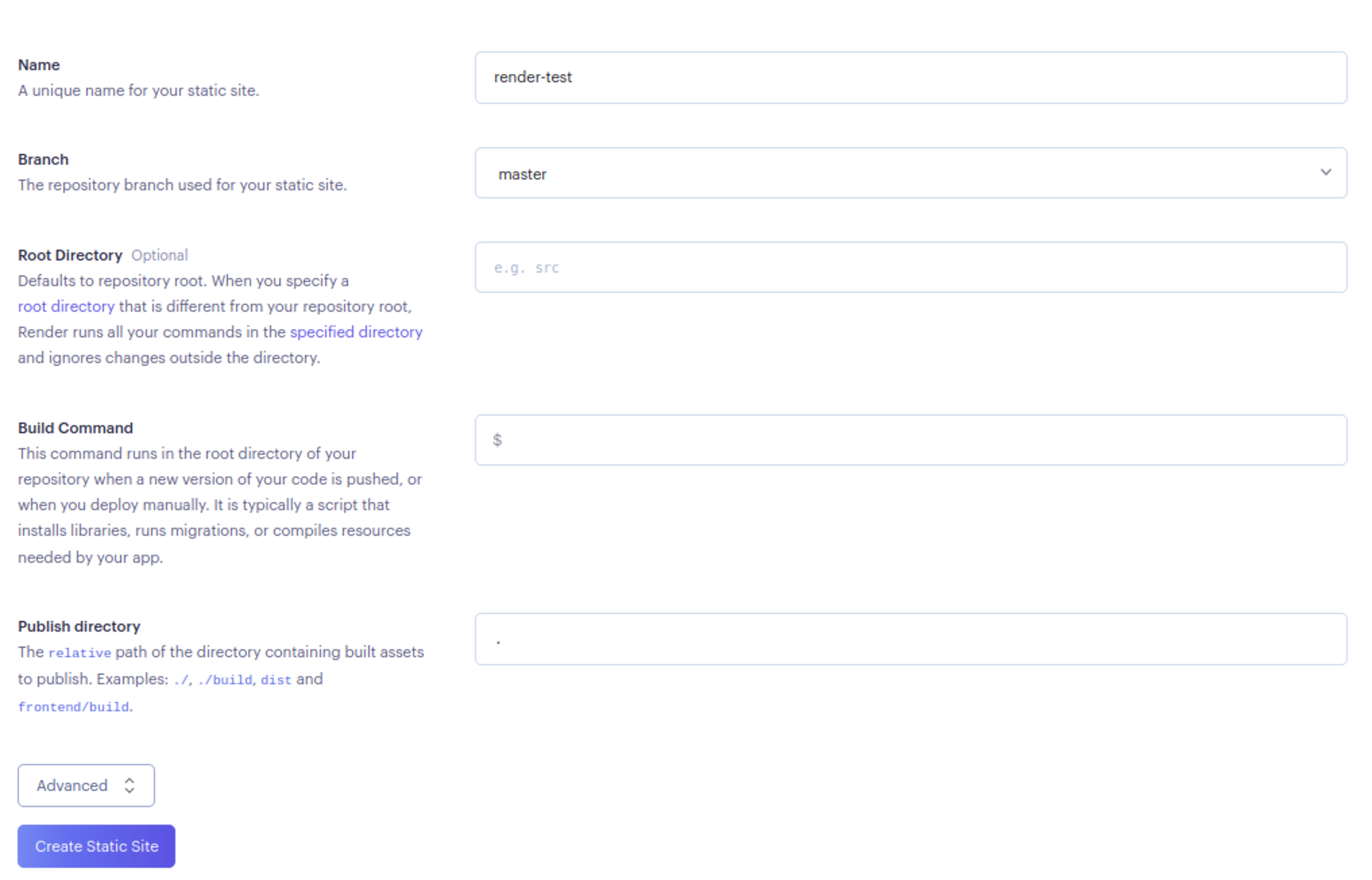
設定項目を入力します。

Create Static Siteを押して、ステータスがLiveになったら成功です!
表示されているリンク (動画の例ではhttps://render-test-1zpa.onrender.com) にアプリケーションが公開されています!
プルリクエストプレビュー
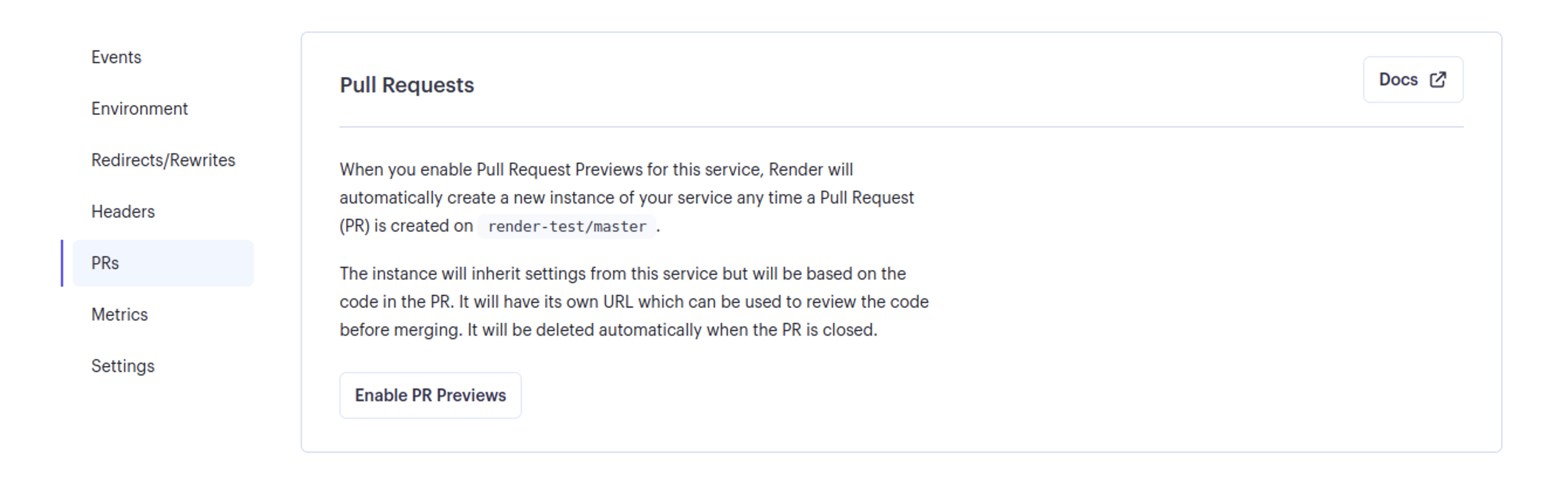
プルリクエストした内容を実際に確認できるように、プレビューページを自動で生成することもできます。
設定で、Enable PR Previewsを設定しましょう。

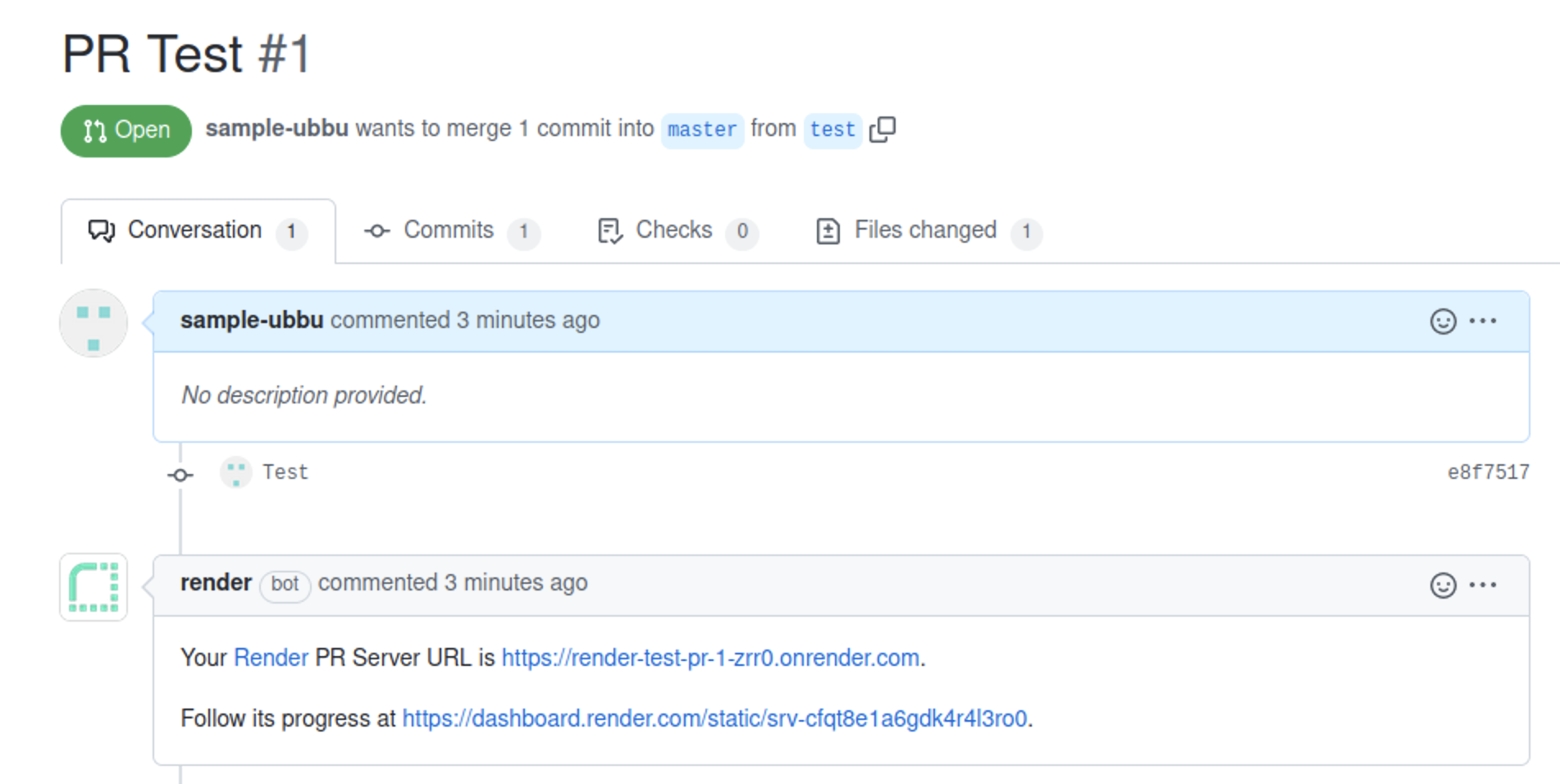
プルリクエストをすると画面に変更の内容を反映したサイトへのリンクが表示されるようになるので、そこからプレビューページにアクセスできます!

動的サイトのデプロイ
Renderで動的サイトをデプロイするには、ホーム画面からWeb Servicesを選択しましょう。
静的サイトのときと同様にリポジトリを選択します。
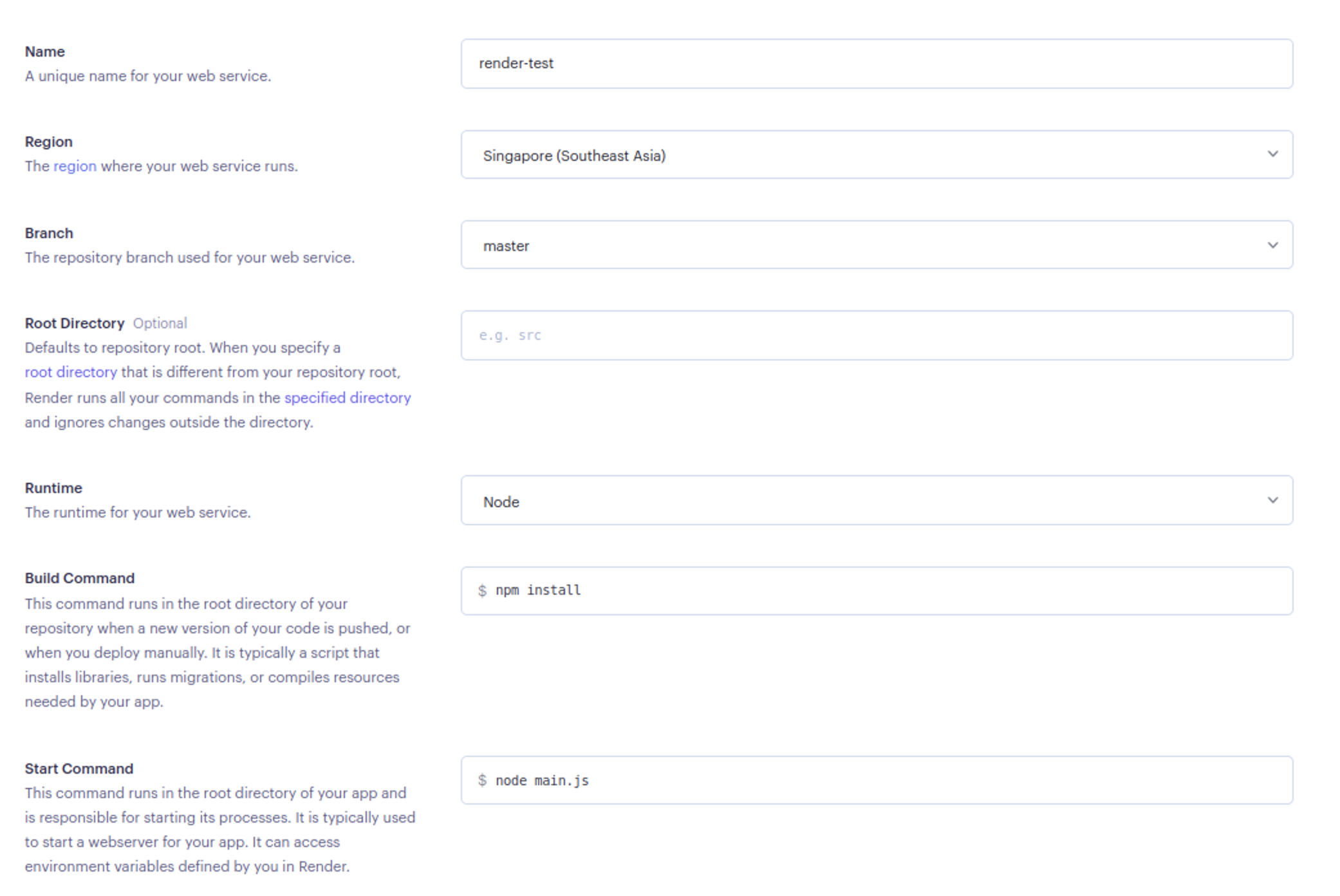
設定項目を入力します。ここではNode.jsの設定を行っています。

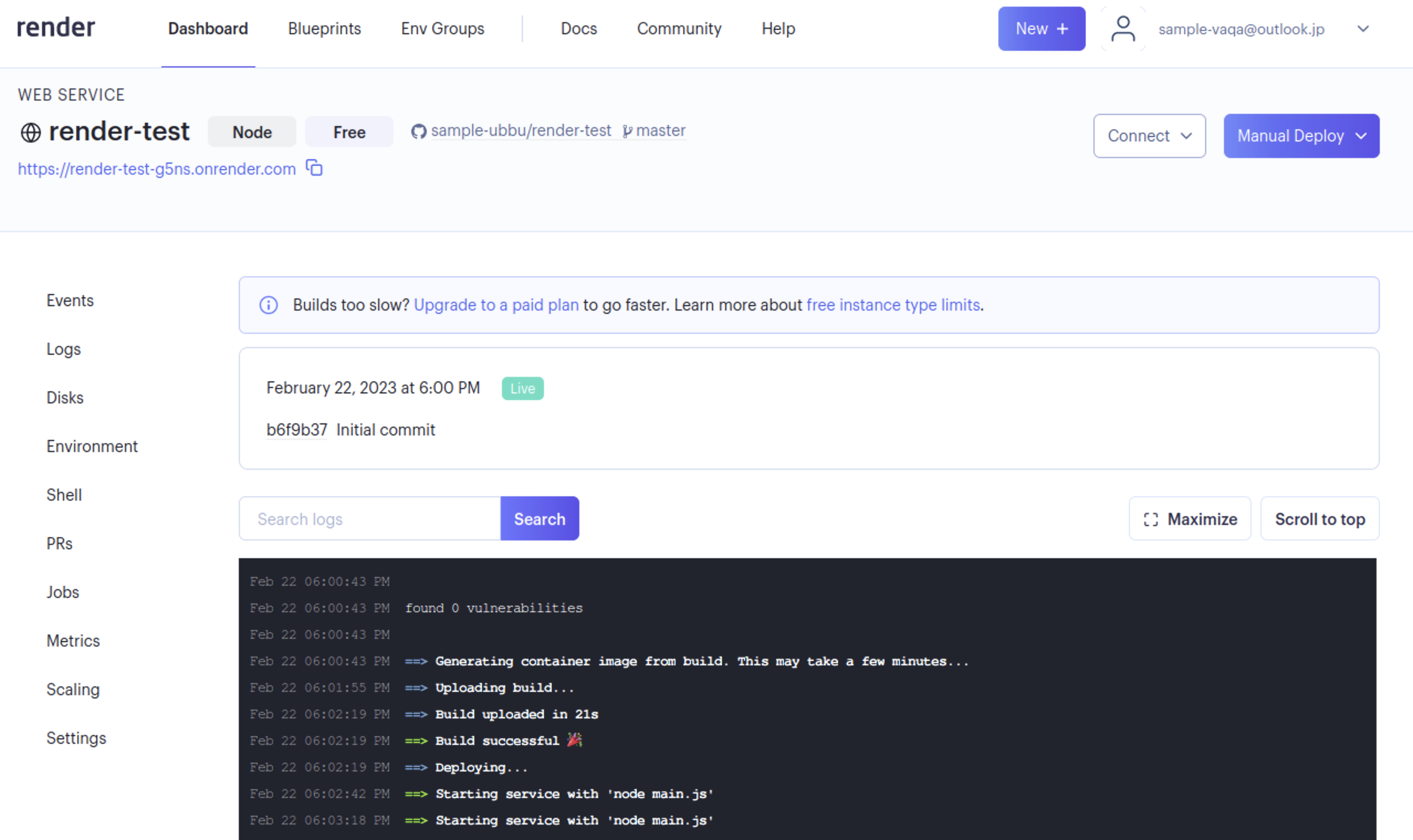
ステータスがLiveになったら成功です!

Renderでは必要ありませんが、PaaSを利用するにあたって、プログラムの改変が必要になる場合があります。ポート番号は、その一例です。ポート番号はPORTという名前の環境変数によって指定されています。Node.jsでは、環境変数はprocess.env変数を用いて取得できるので、このポート番号を指定しましょう。
app.listen(process.env.PORT || 3000);