HTML
Web開発に必ず用いられる言語があります。HTMLとCSS、そしてJavaScriptです。これらは互いに異なる役割をもっています。まずは最も基本となるHTMLから学んでいきましょう。
HTMLを書き始める
VS Codeの画面左端には、ファイル一覧が表示されています。新しいファイルを作成して、index.htmlと名付けましょう。ファイルの中身を次のようにした後、保存します。保存にはショートカットキー (command + S (macOS) / Ctrl + S (Windows) ) を用いてください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
Hello <strong>World</strong>!
</body>
</html>
ブラウザでHTMLファイルを開く
前頁で作成したフォルダを開き、index.htmlが作成されていることを確認しましょう。このファイルをダブルクリックして開きます。Hello World! (Worldの部分だけ太字) が表示されましたか?
VS Code上で作成したファイルはindex.htmlでした。しかしながら、Windowsでフォルダの中身を見るとindexしか表示されません (macOSの場合は正しく表示されます)。なぜでしょうか?
ファイル名の. (ピ��リオド) 以降の部分は拡張子と呼ばれ、ファイルの種類を識別するために用いられることが多いです。先ほどindex.htmlという名前のファイルを作成したのは、HTMLファイルであることを明示するためです。
実はWindowsでは、拡張子は標準で表示されません。下の動画を参考に、拡張子を表示する設定に変更しておきましょう。
HTMLの構造
それでは、先ほどのファイルの中身を見ていきましょう。
<strong>World</strong>の部分に注目してください。
HTMLファイルは、文書に意味を持たせるために、タグと呼ばれる構造を持つことができます。タグは、<tag>のような、<と>で囲まれた英数字のまとまりです。
タグは、<tag>内容</tag>のように、タグ名の先頭にスラッシュを付けるか否かの区別により開始タグと終了タグに分かれ、内部にテキストや別のタグを挟み込むことができます。
開始タグから終了タグまでのまとまりを要素といいます。
body要素の中身を書き換え、次のようにしてみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
Hello <a href="https://www.google.com/"><strong>World</strong></a>!
</body>
</html>
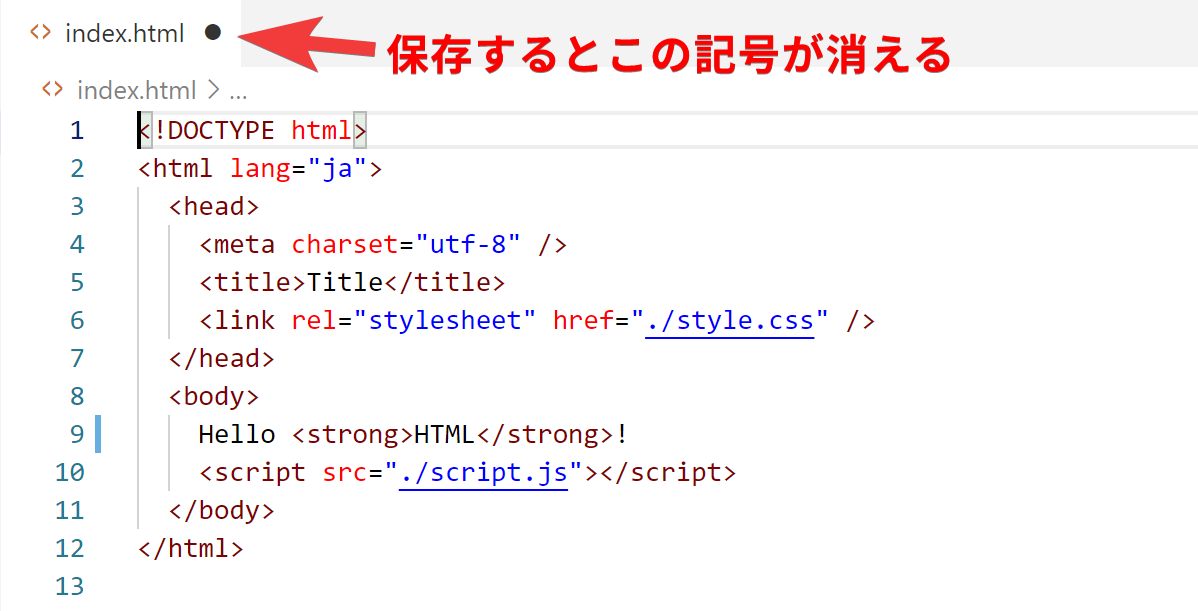
繰り返しになりますが、HTMLを編集したら、command + S (macOS) / Ctrl + S (Windows) キーを押してファイルを保存します。ファイル名の横に表示されている丸い記号が消えたら保存が完了しています。

ショートカットキーがうまく押せませんか�?command + S (macOS) / Ctrl + S (Windows) はよく、「command (macOS) またはCtrl (Windows) キーとSキーを同時に押す」と言われますが、実は同時に押すと半分くらいの確率で失敗します。command (macOS) / Ctrl (Windows) キーを押した後、キーから指を離す前にSキーを押しましょう。
ショートカットキーを使いこなせるようになると、パソコンの操作速度が飛躍的に上昇します。慣れている人がパソコンを操作しているのを見たら、ぜひ後ろから覗き込んでみましょう。便利そうなショートカットキーを使っている人がいたら身に付けるようにすると良いです。
保存したら、ブラウザの更新ボタンを押して、ページを再読み込みします。
<a href="https://www.google.com/">~</a>は a要素 です。開始タグの中にhref="https://www.google.com/"という部分があります。これが属性です。属性は、開始タグ の中に属性名="値"のように記述され、要素の特徴を表します。a要素の href属性 は、ハイパーリンクのリンク先を表す属性です。
これにより、ハイパーリンクが設定されます。この例ではa要素の中にstrong要素が含まれています。このように、HTMLタグはネストさせることにより、効果を重ね掛けすることができます。

HTMLの文法
それでは、作成したHTMLをもう一度見直してみましょう。
すべてのHTMLファイルは、
<!doctype html>
という、「このファイルはHTMLファイルだ!」と宣言する定型句から始まります。
続けて記述されるのは<html lang="ja">、つまり html要素 です。HTMLは、このhtml要素を根とした木構造になっています。このため、htmlタグの閉じタグはファイルの末尾に現れます。
html要素の直属の子要素は、 head要素 と body要素 の二つだけです。このうち、後者 (body要素) が実際にブラウザの表示領域上に表示されることになります。
ブラウザの画面内に表示される情報を表すのは body要素中だけなので、HTMLファイルの編集は通常 body要素内部が中心となります。このドキュメントでも、これ以降掲載するHTMLのサンプルコードは body要素内部のみを記述することとします。
演習問題
問題1
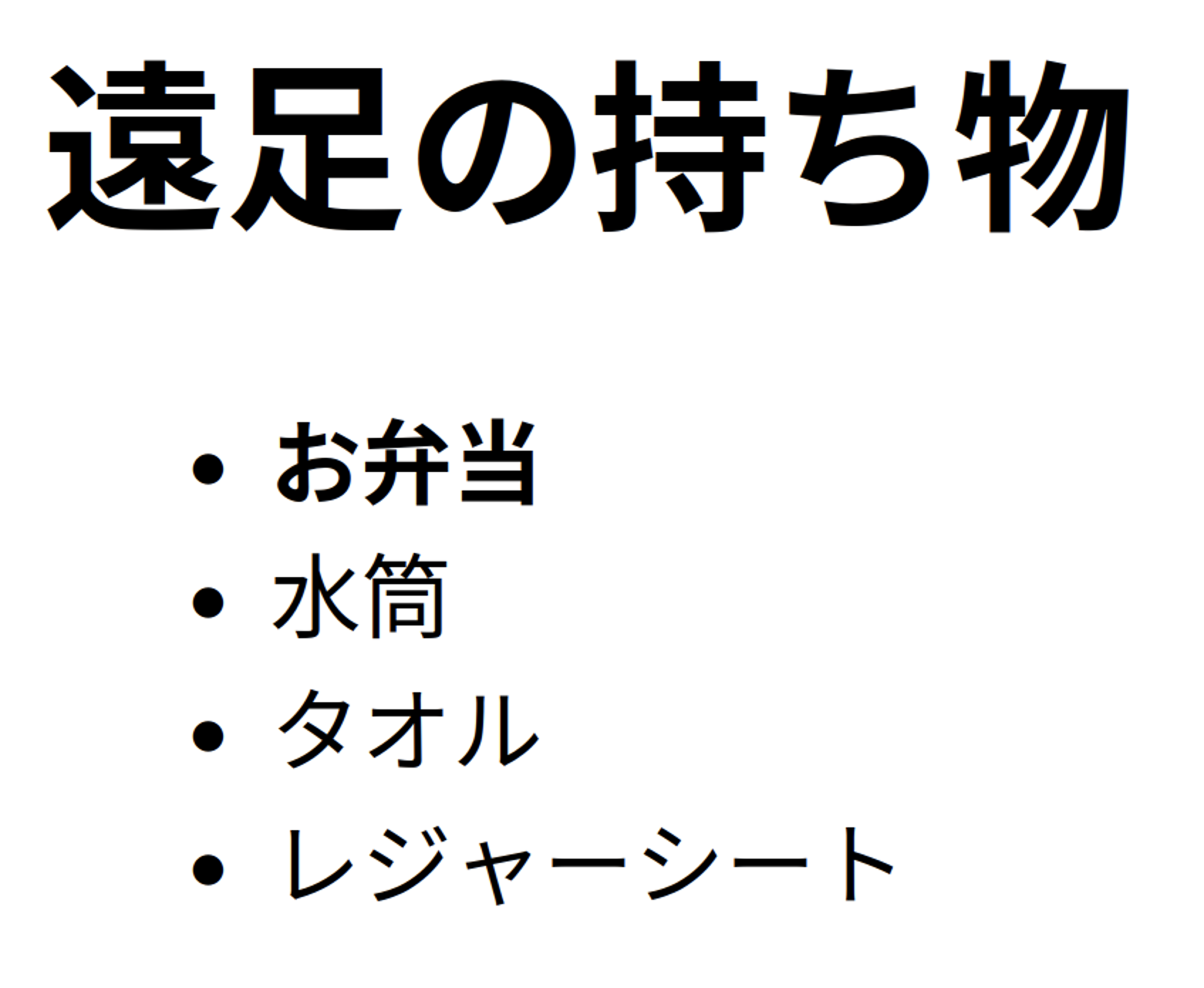
単一のHTMLファイルのみを使用して、下のような遠足の持ち物リストを作成してみましょう。お弁当は何よりも重要なので太字にしましょう。

- 「遠足の持ち物」という見出しがあります。
h1タグについて調べてみてください。 - 箇条書�きを表現するには、単に先頭に「・」と書くのではなく箇条書きを表すタグを用います。
ulタグとliタグについて調べてみてください。
解答例: 遠足の持ち物リスト
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>遠足の持ち物リスト</title>
</head>
<body>
<h1>遠足の持ち物</h1>
<ul>
<li><strong>お弁当</strong></li>
<li>水筒</li>
<li>タオル</li>
<li>レジャーシート</li>
</ul>
</body>
</html>
問題2 (時間が余った場合)
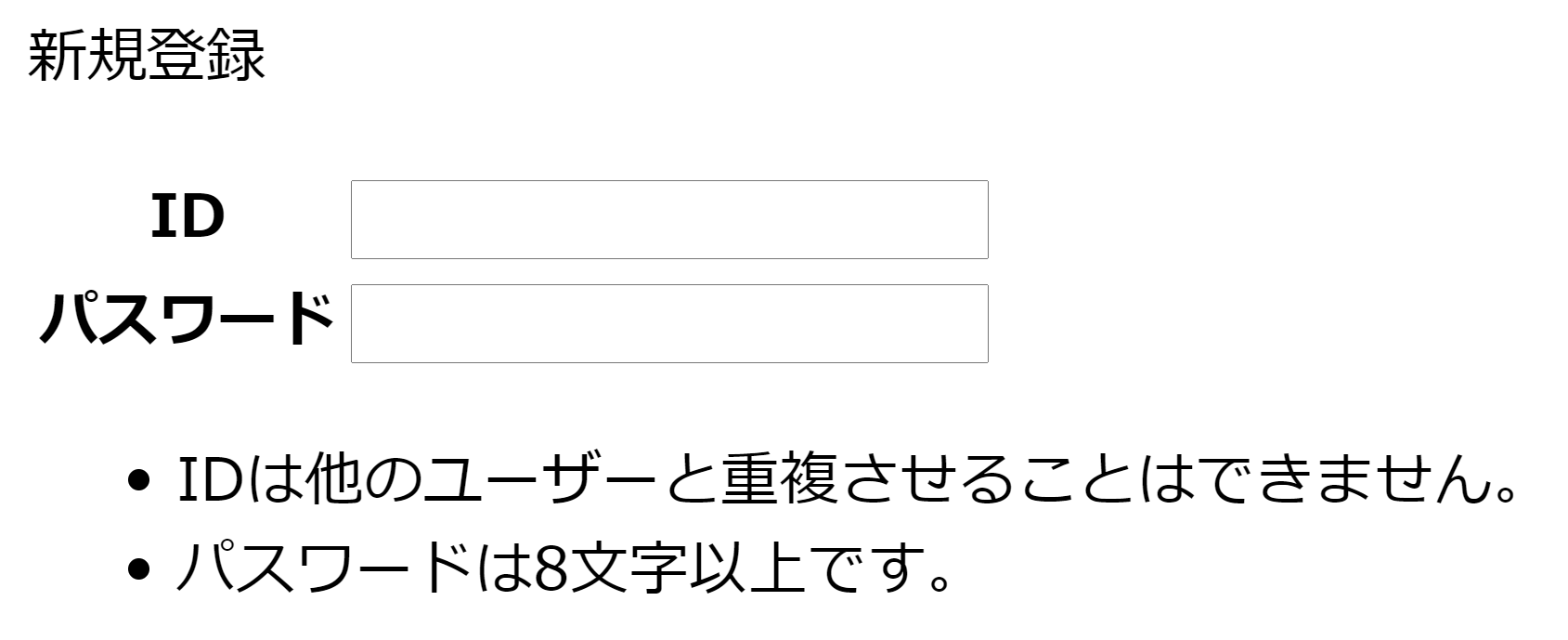
下のようなフォームを作成してみましょう。いきなり飛躍した感がありますが、やることは単純で、ひたすらHTMLタグを並べるのみです。

IDやパスワードといった文字が表形式に並んでいます。tableタグで実現できます。- テキス�トボックスは
inputタグで作成できます。 - 最後の箇条書きには
ulタグやliタグを使用しています。
解答例: 新規登録フォーム
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>新規登録</title>
</head>
<body>
<p>新規登録</p>
<table>
<tr>
<th>ID</th>
<td><input type="text" /></td>
</tr>
<tr>
<th>パスワード</th>
<td><input type="password" /></td>
</tr>
</table>
<ul>
<li>IDは他のユーザーと重複させることはできません。</li>
<li>パスワードは8文字以上です。</li>
</ul>
</body>
</html>

